web page에 반응형 임베드 ( google ppt or 동영상 ) 넣기
DevOps/Web 2021. 9. 9. 00:53
- 유튜브와 같은 비디오를 반응형으로 넣을수 있음
- 기본 선택자는 embed-responsive
- 화면비율 선택자는 embed-responsive-16by9 or embed-responsive-4by3 을 사용한 내부에 iframe, object, embed, video 태그를 사용한 비디오를 추가하면 됩니다.
- 유튜브에서 iframe 코드를 복사해 사용할 경우 그대로 붙여넣어도 되며 width, height, frameborder 등의 속성은 필요 없습니다.
- 화면 너비만 변경하면 가로 세로 비율이 자동으로 바뀝니다.
비디오 사용법
<div class=”embed-responsive embed-responsive-16by9“>
<video autoplay loop class=”embed-responsive-item“>
<source src=http://techslides.com/demos/sample-videos/small.mp4 type=video/mp4>
</video>
</div>Google ppt 반응형으로 넣기
google ppt 주소 및 공유 링크로 추가하는 경우 text 일부가 깨지는 경우가 발생
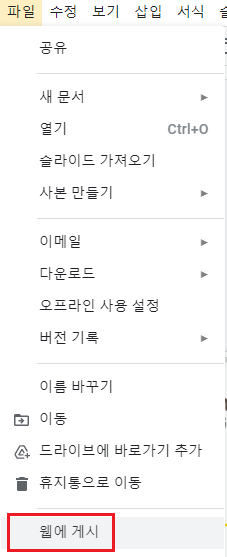
web 게시(삽입) 형태로 진행

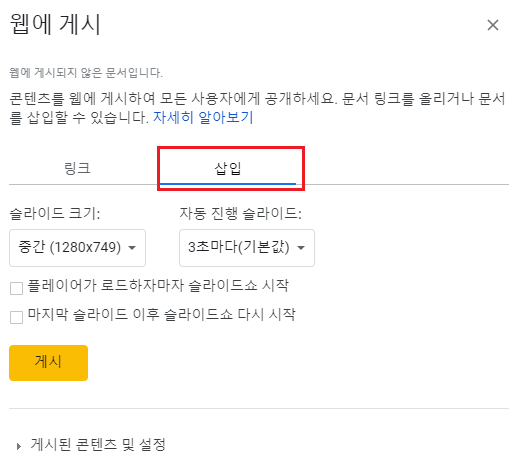
'삽입' 메뉴 선택 후, 원하는 옵션으로 조정하고 '게시' 버튼을 클릭

웹 게시 문서 주소를 확인 ( 아래 형태로 공유됨 )
<iframe src="https://docs.google.com/presentation/XXXXXXXXXXXXX/embed?start=false&loop=false&delayms=3000" frameborder="0" width="1280" height="749" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe>

웹에 게시(삽입) 사용법
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://docs.google.com/presentation/XXXXXXXX/embed?start=false&loop=false&delayms=3000" frameborder="0" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe>
</div>참고
'DevOps > Web' 카테고리의 다른 글
| html summernote 사용하여 값 조회 / 입력 / 파일 처리 (0) | 2021.12.11 |
|---|---|
| javascript에서 table의 <tr> <td> 값 조회/변경 (0) | 2021.12.11 |
| textarea에 text와 함께 image를 첨부하여 작성 ( div contentEditable 형태로 구현 ) (0) | 2021.07.30 |
| [chart.js] chart 3.2(3.x) + 다중 차트 + 클릭 이벤트 + 상시 레이블 출력 (2) | 2021.07.20 |
| [javascript/html] 현재 Page에서 열기 / 새탭에서 Page 열기 (0) | 2021.07.19 |
